Widget for your website
Jitbit Helpdesk comes with two widgets you can add to your web site. Widgets are a great way of making it easier for your visitors to contact you from any page on your site.
You can find both widget by going to the admin panel – Support Widget. We have two options for you in there:
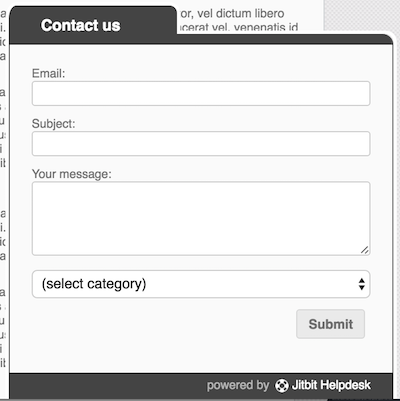
Lightweight widget

This widget is a popup that is located at the bottom of the browser window. If you click on the tab that says "Contact us", the widget will slide up. You have a number of options you can customize: the tab text (that says "Contact us" by default), widget position and colors to better match your web site.
The only downside to the lightweight widget is that it doesn't support custom fields. So if you use them please consider the second widget.
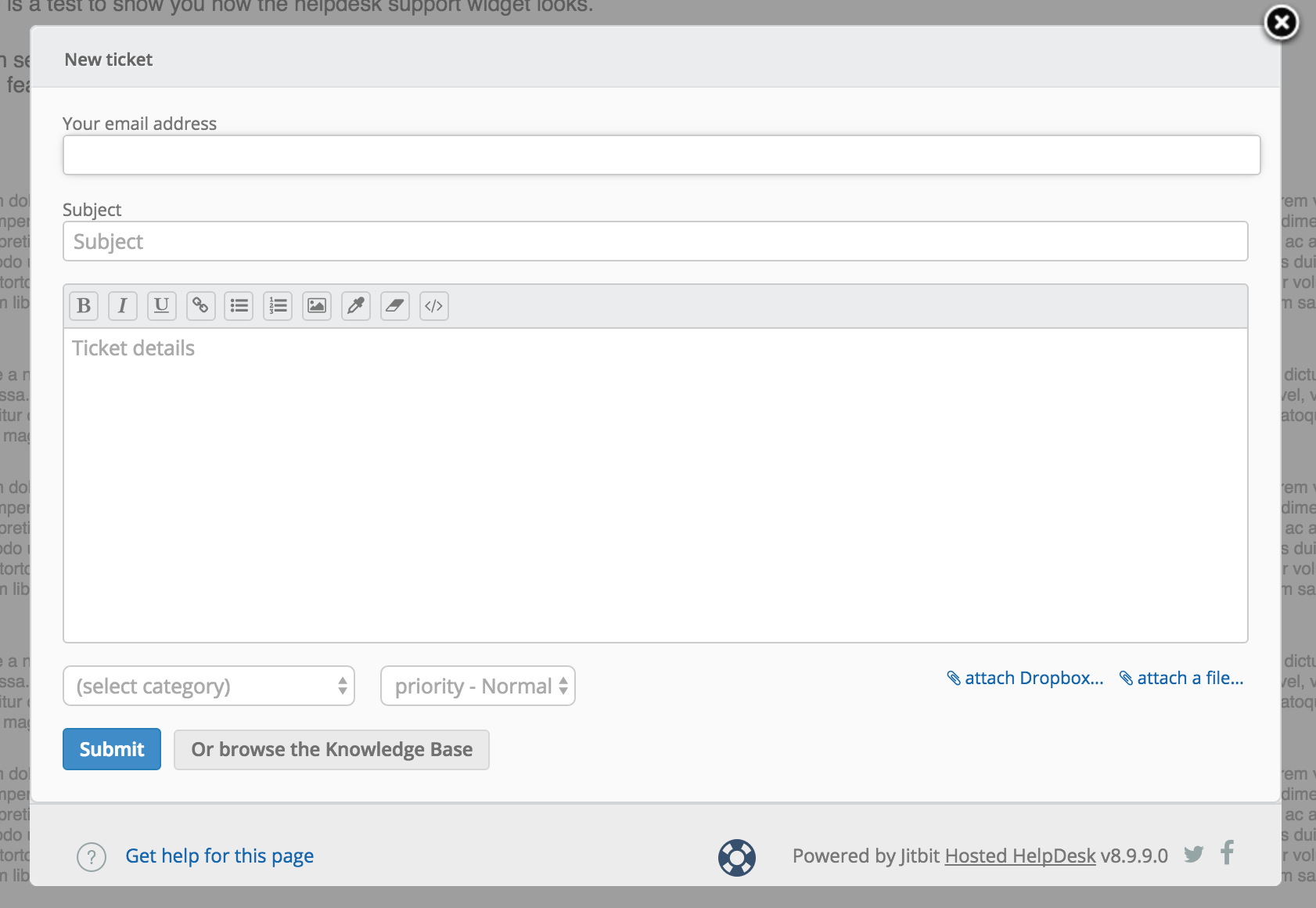
Support form link

This widget can be bound to any link on your web site. When a visitor clicks on that link a fully featured new ticket form shows up in a popup. Essentially this is just the Jitbit new ticket form in a pop-up window.
Installation
Both widgets require you to add some HTML and JS code to your website. You can find the specific code in the admin panel.
The Javascript code we provide is harmless for your site. It won't crash the rest of your code because it is isolated, and it won't affect your performance and load times because it loads asynchronously.
You can find both widget by going to the admin panel – Support Widget. We have two options for you in there:
Lightweight widget
This widget is a popup that is located at the bottom of the browser window. If you click on the tab that says "Contact us", the widget will slide up. You have a number of options you can customize: the tab text (that says "Contact us" by default), widget position and colors to better match your web site.
<script type='text/javascript'>
//All settings are OPTIONAL. Remove them to use the defaults var hdWidget = { position: "right", //You can use "right" or "left" to position the widget bgColor: "#4c5b6b", //background color fgColor: "#ffffff", //text color borderColor: "#fff", //color of the border around the widget categoryId: 42, //pre-selected category in the widget. Get the ID from the admin panel hideCategory: 0, //set to "1" to hide category select box, works only if you also pass a default category autoShow: 0, //auto show the widget after X seconds. "0" to disable auto showing email: "", //prefilled user email if you already know it in your app }; //you can also open or close the widget programmatically //by calling _hdWidget.toggleWidget() anywhere in your code</script>
<script type='text/javascript' src='https://[youraccount].jitbit.com/helpdesk/js/support-widget-light.js' defer></script>The only downside to the lightweight widget is that it doesn't support custom fields. So if you use them please consider the second widget.
Support form link
This widget can be bound to any link on your web site. When a visitor clicks on that link a fully featured new ticket form shows up in a popup. Essentially this is just the Jitbit new ticket form in a pop-up window.
Installation
Both widgets require you to add some HTML and JS code to your website. You can find the specific code in the admin panel.
The Javascript code we provide is harmless for your site. It won't crash the rest of your code because it is isolated, and it won't affect your performance and load times because it loads asynchronously.
| Files | ||
|---|---|---|

|
||

|
||

|
